「クライアント様に、自分の受注している金額感をどう示そう…」
「案件ごとに頼まれる内容が違うから、
その時その時で条件にあった料金で良いでしょ…」
という方向けに、この悩みを可能な限り対策したNotionでの料金表を作ってみました!
そして作り方紹介でおしまいではなく、本記事では
なぜこの作りにしたのか?の活用事例もご紹介します!🙌
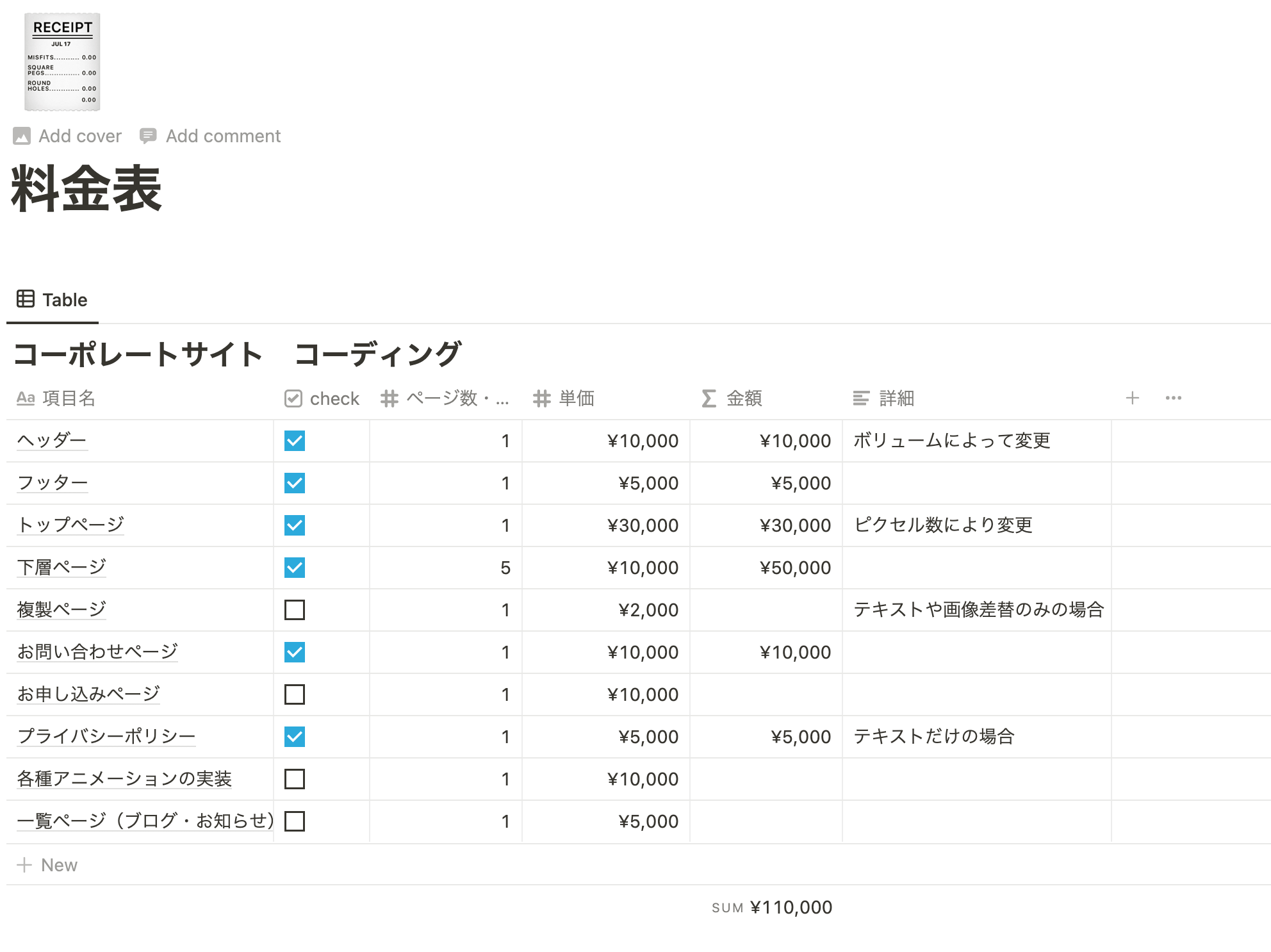
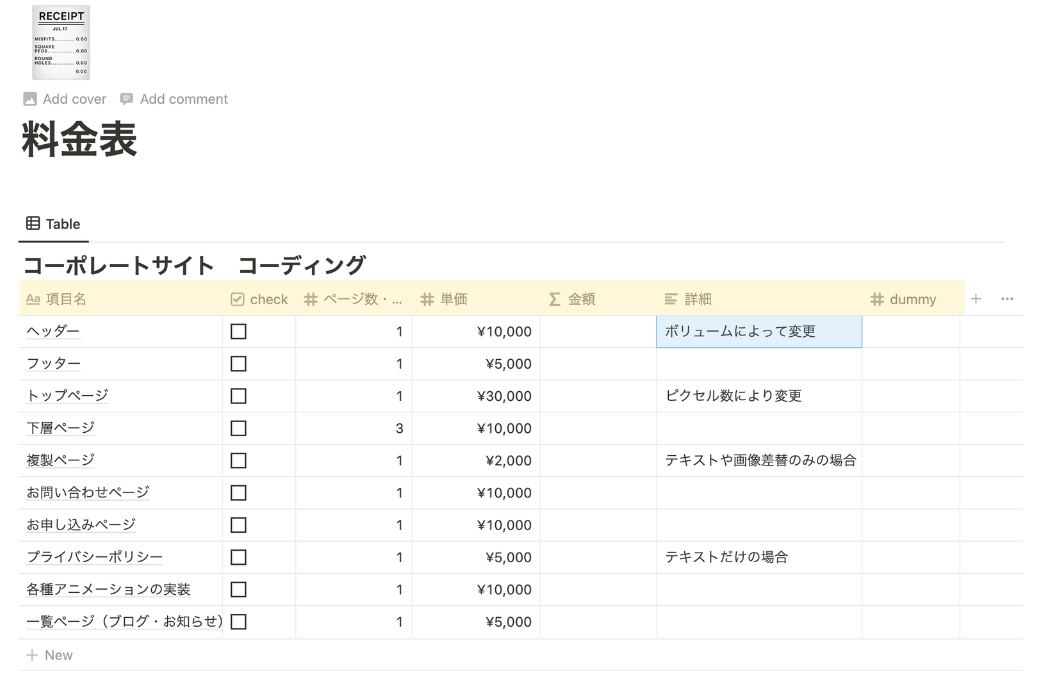
完成版はこんな感じ↓

Notionの中でも「Formula」という関数機能を使っております。
この機能を使い倒していけるよう、解説していきます!
作成手順の概要
まずは、Databaseから「Table view」を選択して新規のビューを作ります。
やりたいことを簡単にまとめると
・各項目の単位の入力(頁数や時間など)
・単価の入力欄
・上記2つの掛け算で項目ごとの金額算出
・合計金額の表示
じゃあ、完成版の画像の「チェックボックス□」は何?となりますが、
これは案件ごとに必要なページや項目だけをチェックして、
金額を出すためのきっかけになります!
よく使う必須のページや、滅多にないけれどたまに依頼されるページも含めて、可能性があるものを項目だししておくと良いです。
これで案件ごとに料金表を作らずとも、必要なものだけにチェックをつけて金額が算出されるわけです。
関数機能 Formula
ここからNotionで実際に作り込んでいきます。まずは、画像のように
「項目名(タイトル)」「チェックボックス(チェックボックス)」「ページ数・式(ナンバー)」「単価(ナンバー)」「金額(Formula)」「詳細(テキスト)」「dummy(ナンバー)」を作成します。
()内はプロパティのタイプです。
その後試しに以下の通り「金額」「dummy」以外の項目を入力していきます。

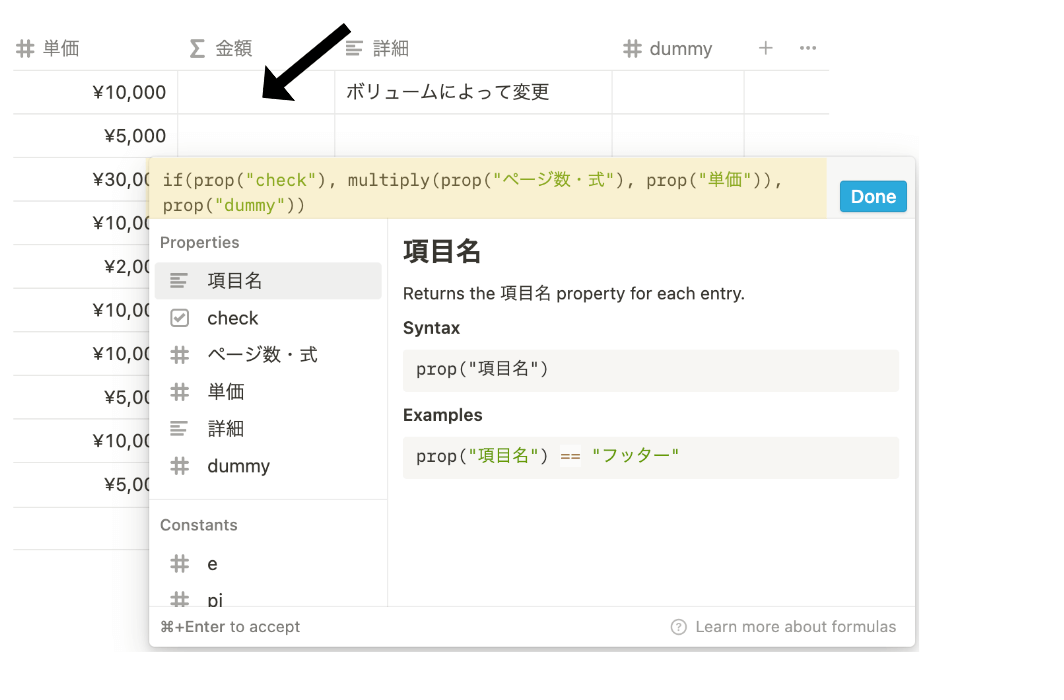
そして、肝心の金額欄のFormulaについてです。金額の列をクリックするとFomulaの編集画面がでてきます。

下の画像は既に必要な構文を記入した後のものになります。

ザ・プログラミングですね。JavaScriptに構文が似ているようです。
「チェックを付ける → その項目の単価をページ数と掛け算して出力」
こちらを説明していきます。
NotionのFormulaには、
いくつかのテンプレートパーツが使用方法とともに予め用意されています。
そのためここから必要なものを選び、組み合わせていくイメージです。
まずはIF構文です。
上の画像で既に書いたものを翻訳すると
もしチェックされたら,「チェックした場合“単価×ページ数”、チェックされてない場合”空“を出力させる」
という内容が書かれています。
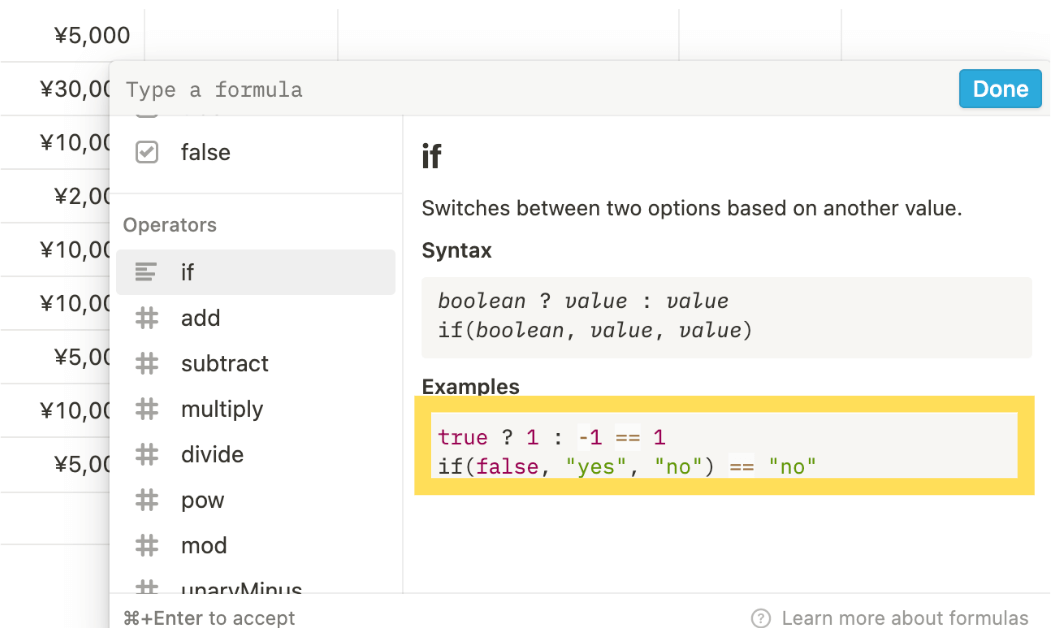
Operatorのifにホバーすると使用例(Example)が表示されていますね。これを元に書いたわけです。
multiplyも同様に、ホバーすることで使用例を確認し記述していきます。

「チェックした場合の掛け算だけで、チェックされなかった時の記述は必要があるのか?」
という疑問をお持ちになった方もいるかもしれませんが、ここが注意点です。
この関数機能では「同じ型(今回でいうとNumber)」をtrueの時もfalseの時も条件として入力しておかないとif構文でエラーが発生します。
そのため、dummyという条件入力のための空の列を設けます。もちろんNumberプロパティで、中身には何も入力の必要はありません。これで、チェックされないものは空が表示(金額欄に何も表示されない)が実装されます。
見栄え的にはdummyの列は非表示にします。
ここまで作成ができたら、後は必要な頁数をその都度、入力し案件ごとに必要なチェックを付けていけばOKです。
今回ご紹介した機能以外にもFormula にはできることがたくさんあります。
こちらから様々な機能を確認できるので、興味がある方はぜひ!↓
活用例
例えば、オンライン面談時にこの料金表を画面共有しながら
「このページとこのページが必要ですね‥‥下層ページは○ページですね…」など
実際に料金単価を見せながら、金額感をお伝えすることができます。(細かい実装面は別途、案件ごとに見積します。)
この表が共有されていることで
当初予定していないページも、こんなのがあるんだぁと追加でご依頼いただく可能性や
自分自身も他の項目や機能面にも漏れなく、これが有ったほうが良いのでは?と提案することができます。
お相手の納得感も得られやすくなると思いますし、
一度持ち帰って見積だしますねーという場合でも、
ある程度の金額感をお相手に伝えることができます!
ざっくりした料金表:WordPress構築10万〜 と記載
面談時:本案件ではWordPress構築20万くらいですね…
え?なんで??というお相手の疑問・不安を、口頭のみよりも説明しやすくなりますね。
本記事で紹介したNotionを含んだ、業務管理シートを販売しています!
詳細と購入はこちらから↓