Web制作フリーランスのなかじんです。
制作案件を受注し納期やスケージュールを決めるときにどんな方法を採用していますか?
業務の工程管理には何を使っているでしょうか?
私はNotionを使っております。
Notionの機能の中でも「Timeline(タイムライン)」という表示方法があります。
今回はTimelineビューを用いた、工程管理のガントチャートの作成方法を紹介します。
さらに記事の後半では作り方からもう一歩踏み込み、
どう実務に活用しているか?本記事でご紹介します!
目次
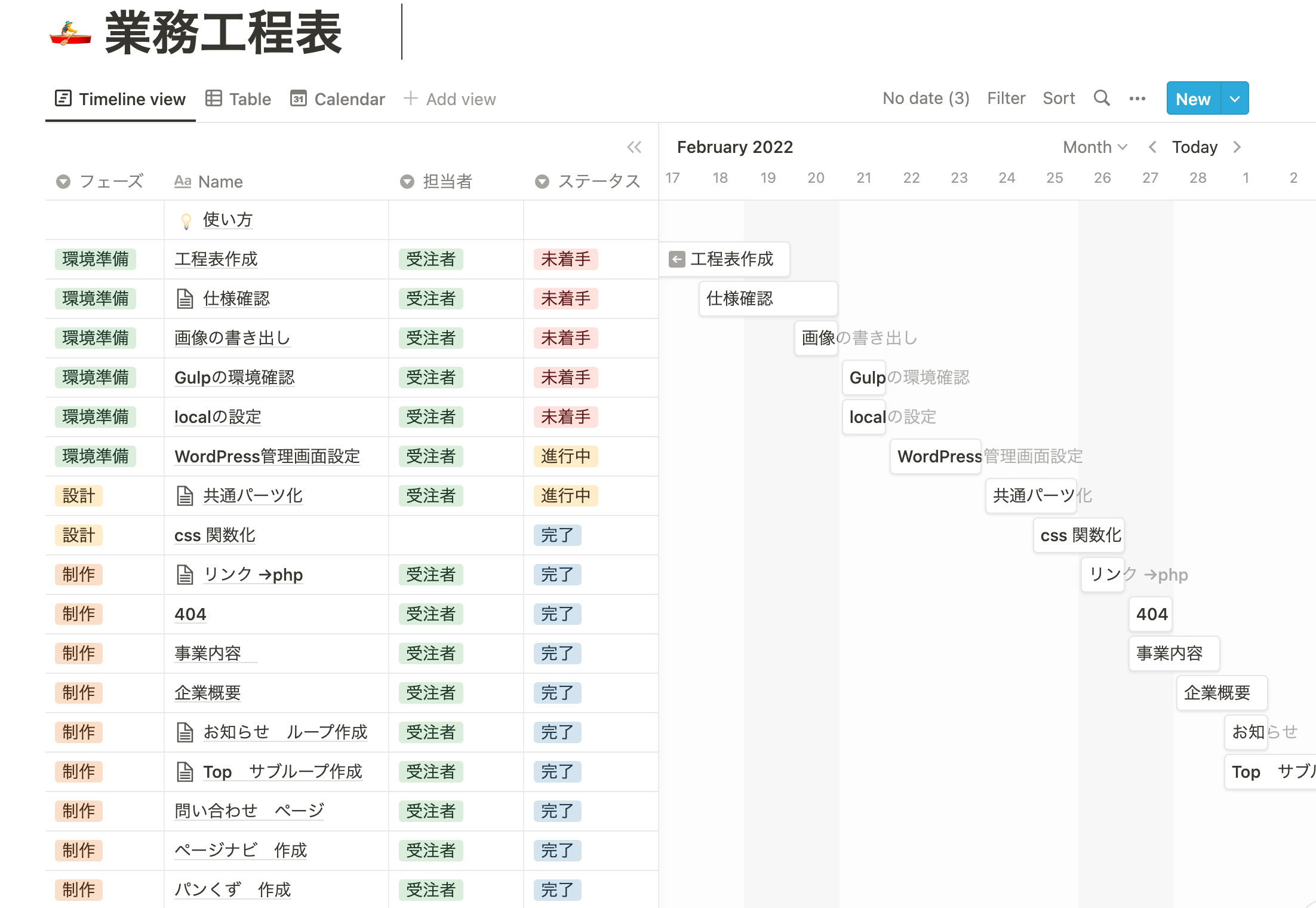
参考までに私がTimelineビューで作成した、
WordPress構築のガントチャートの一部をご覧ください。

ガントチャートの作成自体は5分くらいで終了しますが、
項目として載せるタスクの洗い出しと追加に時間がかかる印象です。
では早速、作成手順へ!
ガントチャートの作成手順
DatabaseのTimelineを選択
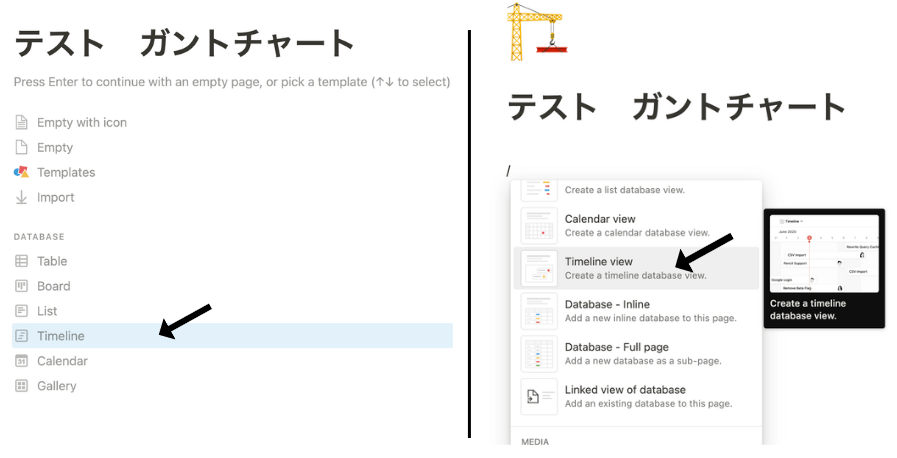
ページを新たに開き、薄く表示されている「Timeline」を選択します。
もしくは、「/」のと入力すると各表示方法の候補がでるため、そこから「DatabaseのTimeline view」を選択します。

後者の方法では、左側のTableが表示されないので、
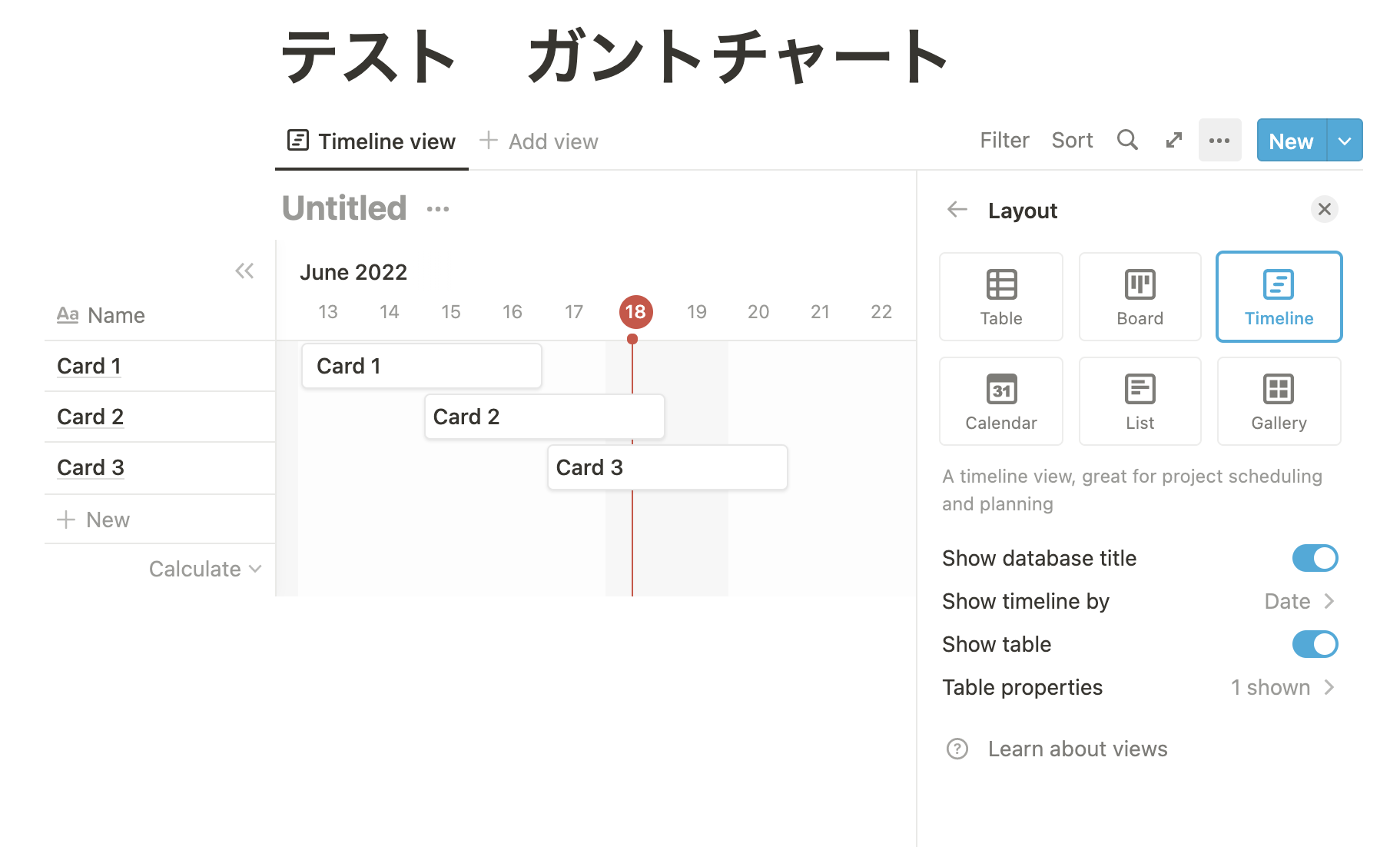
「・・・」から以下の画像の通り「Show table」をオンにしましょう。
Timelineビューができました。既に見栄えがほぼできあがっているのが感動的です…
デフォルトで仮ページとして「card1〜3」があります。

必要な要素(プロパティ)を作成
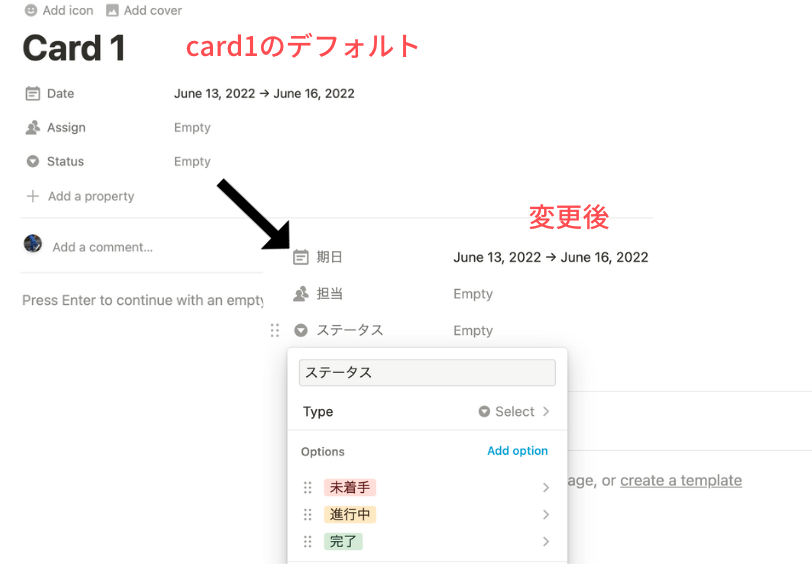
試しにcard1を選択すると、画像のようにページが開きます。
この状態で「Assign」「Date」「Status」というプロパティがデフォルトで定義されています。「だれが、いつやるか、どういう状態か」という意味です。
ここが分かりにくい場合は日本語に変更しましょう。各プロパティ部分をクリックし、フォーマット・名称などを変更できます。
自分の場合は「担当(確認・作業)」「期日」「ステータス」としています。

新たなプロパティを追加
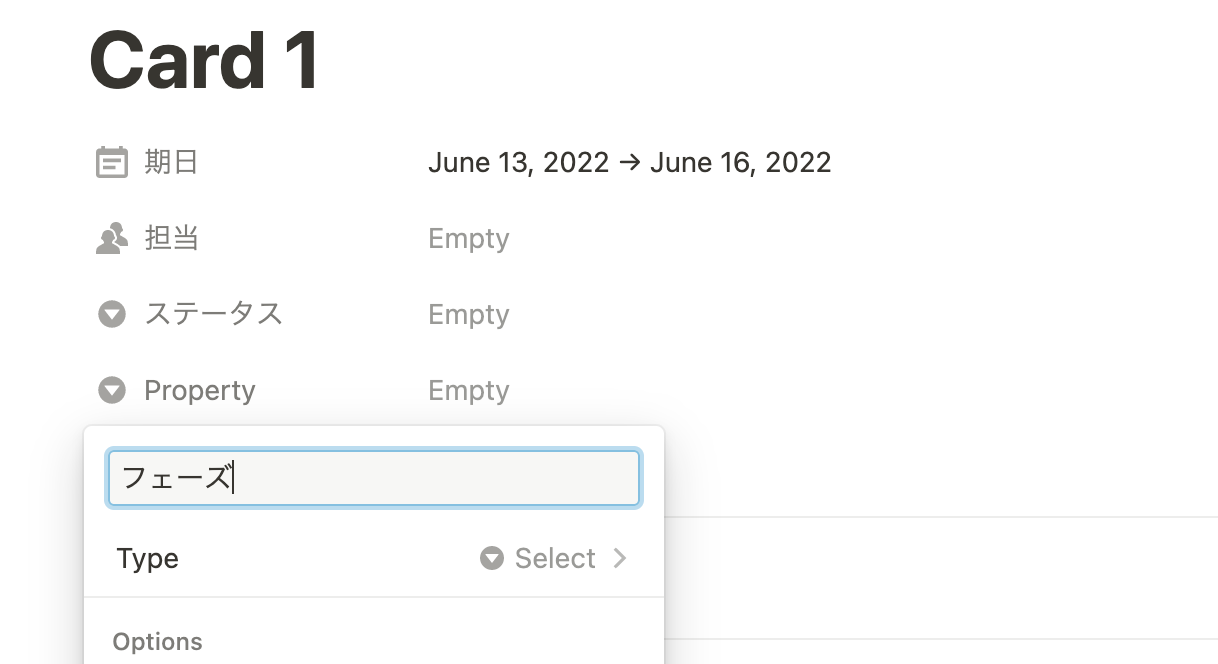
「フェーズ」という新たなプロパティを追加していきます。「Add a property」を選択し、「Property Type」を「Select」にします。
自由入力ではなく、予め用意した選択式の項目にするよーという意味です。

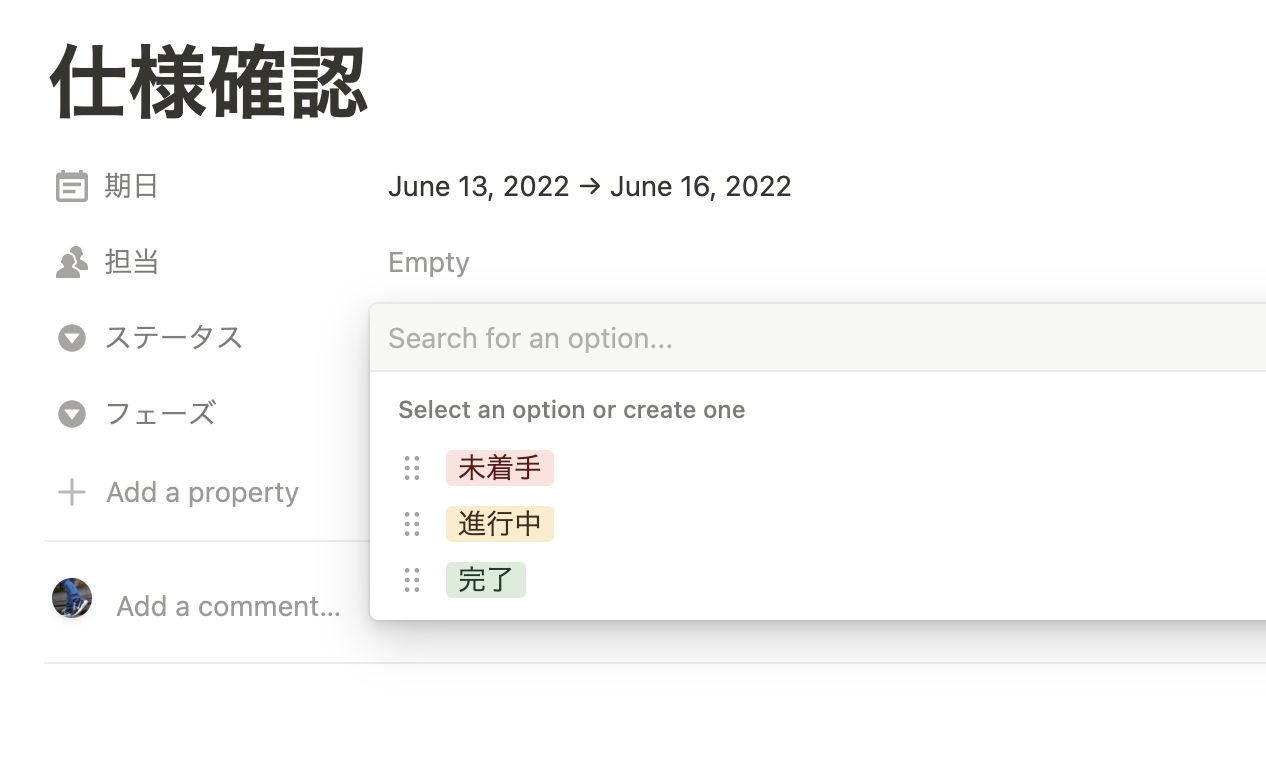
ページの編集
ステータスのプロパティも選択式ですが、デフォルトでは「Not started(未着手)」「in progress(進行中)」「Completed(完了)」という選択肢です。
こちらも日本語だけで良いと思います。また、ページタイトルも「何の作業をするのか」を考えここでは「仕様確認」など名前も変更しましょう。
これでオリジナルのプロパティが作成できました。

他のプロパティも同じ要領で設定を行います。
Timelineビューに表示するプロパティを設定
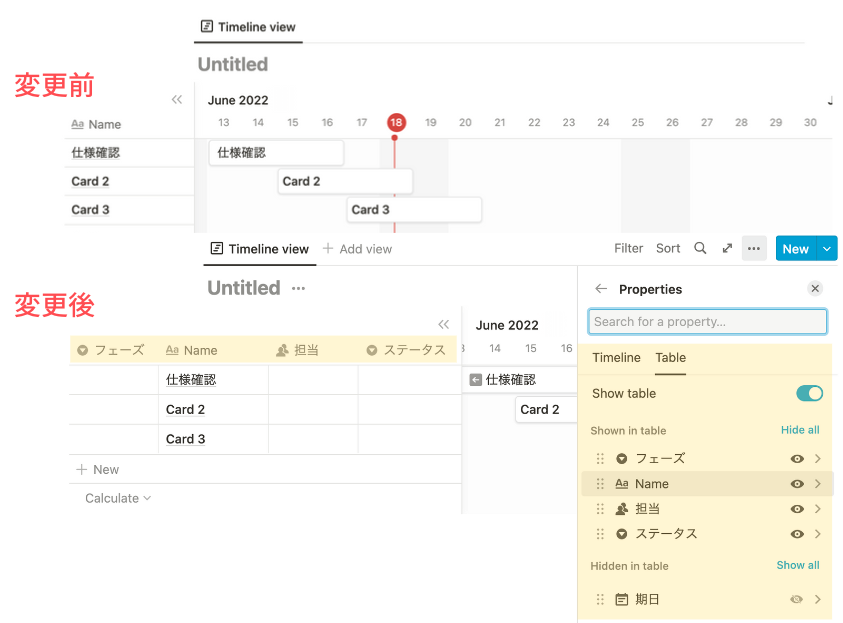
いま作成した「仕様確認」がTimeline左側に表示されています。ただ、先程設定した担当や期日、ステータスといったプロパティが表示されていません。
これを表示させていきます!
画面右上の「・・・」をクリックし「Properties」を選択します。
先ほど、設定・作成したプロパティがLayout >「Show table」「Show Timeline」欄それぞれに表示されています。
これは、Timelineビューの左側の項目部分と、右側のタイムライン部分のどちらに何を出しますか?ということです。
ここでは、タイムライン左の項目部分には「Name(タスク名)」「担当」「ステータス」「フェーズ」を表示し、
タイムラインそのものの部分には「Name(タスク名)」を表示してみましょう。

↑こんな表示になります。
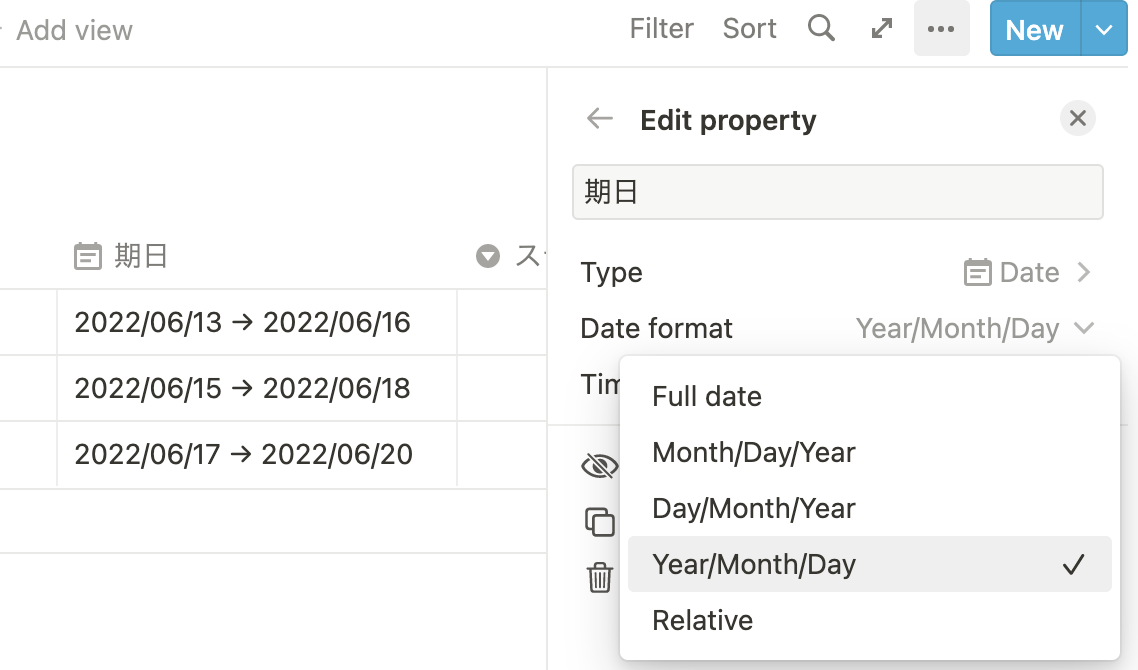
細かな部分にはなりますが、「期日」を表示をする場合、デフォルトだと月の表示が、Mayや、Februaryなど、英語ならではの表示になります。
日付のプロパティをクリックすると以下のような画面が出てきます。ここで「Date format」を選択して、「Year/Month/Day」という項目を選んでおくと良いと思います。
2022年6月18日であれば「2022/06/18」という日本人にも馴染みのある表示となります。

後は必要項目を増やせば完成ですね!
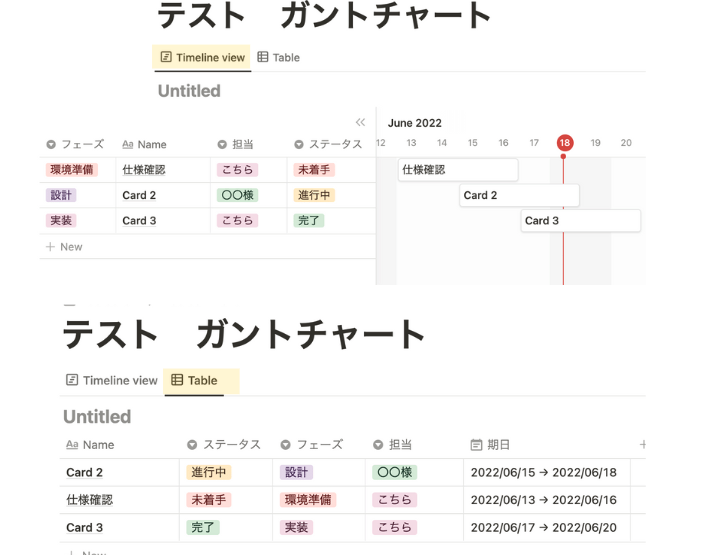
このTimelineビューでつくるメリットとして、タスク一覧とタイムラインを別でつくる必要がないことが挙げられます!
つまり、一度ガントチャートをつくれば、この内容を表での表示にも簡単に変えることができます。
セレクトタグがカラフルになっちゃいましたね…😌

ガントチャートをどう活かすか?【Web制作編】
実際に活用したメリットとして、以下のことを感じています。
- ✅️依頼される方と繋がるタイミングである面談で、
工程管理を強みとして挙げられる - ✅️見積作成時に納得感が生まれやすく、
業務発注後の仕事のやりとりの仕方をお相手に伝えることができる - ✅️工程表を、依頼される方へ共有して
「報連相」代わりに使うことができる。
面談で工程管理を強みとして挙げられる
実際に、このガントチャートを見積依頼時や繋がった方や会社さんとの初面談時にお見せしてかなりの好印象でした。
管理をしっかりとしてくださるのだなぁとお相手の安心感にも繋がります。
「報連相」代わりに使うことができる
また、このTimelineビューのページをお相手に共有することで、自分自身の細かい締切効果も発生します。
リアルタイムで共有されたページの編集が反映されるため、「ステータス」プロパティの「未着手→進行中」「進行中→完了」になったこともお相手には分かるわけです。
毎日、テキストや画像ベースで進捗を共有するとお相手も、それを都度確認しなければいけないわけです。ある程度まとまったタイミングで情報共有やテスト環境へのステージングも行いますが
気になったタイミングで先方もこのNotionページを見ることができますし、このページをマスターにして、「仕様確認」などの下層ページに細かい確認事項のやりとりも残すことができます。
見積作成と業務スタイルを伝える際にも活かせる
以前、相見積もりを前提で先方に見積を依頼され、自分の金額が最安ではありませんでしたが、Notionの工程表にプラスして見積金額も記載したところ
業務のスタイルや発注後の流れをイメージしやすい工夫とご評価いただき、受注に繋がったことがあります。
見積金額を算出するにも、どこにどれだけの実装ボリュームがあるかを示すことができるため、金額に納得感が生まれやすいのではないでしょうか。
金額の問題に限らず、「仕事を一緒にしてみたい」と思ってもらえる、きっかけにもなるんじゃないかぁと思いました!
実際に皆さんも作ってみてはいかがでしょうか?
Notionの記事も今後増やしていきたいですね〜
本記事で紹介したNotionを含んだ、業務管理シートを販売しています!
詳細と購入はこちらから↓